更新日:、 作成日:
Twitter ボタンのダイレクトメッセージを設定する
はじめに
サイトやブログなどに Twitter ボタンの Message Button を設置する方法を紹介します。
Message Button とは、ダイレクトメッセージを送信できます。
Message Button は次の特徴を持っています。
- ダイレクトメッセージを送信するボタンです。
- Twitter ボタンに「@ユーザー名」を表示できます。
その他のタイプのボタンについては「Twitter ボタンを設置する」をご覧ください。
Twitter ボタンの@ツイートを設置する
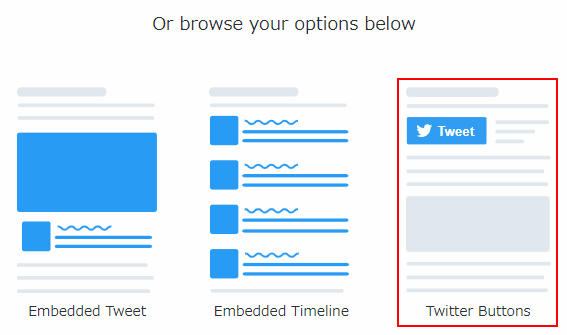
「Twitter Publish」(英語) サイトへ行き、[Twitter Buttons] をクリックします。

[Message Button] をクリックします。

自身の [ユーザー名] と [ユーザーID] を入力して [Preview] をクリックします。

オプションが表示されます。[Update] をクリックするとコードが更新されます。

[Copy Code] をクリックしてコードをコピーしたら、それをサイトやブログに貼り付けて設置できます。
[set customization options] をクリックしてオプションを変更できます。

スポンサーリンク
オプションの設定
「Message Button Options」(英語) サイトにオプションの説明が記載されています。
次の項目があります。
- Do you want to prefill the Tweet text?:指定した文字を含められます。
- Would you like to simplify the button text?:ボタンにユーザー名を表示できます。
- How would you like the button displayed?:ボタンを大きくできます。