更新日:、 作成日:
ワード タブを設定する
はじめに
ワードのタブを設定する方法を紹介します。
タブ文字と整形されたタブの 2 種類があります。
タブを表示したり、間隔を揃えたり、リーダーの点線を表示できます。
タブを表示する
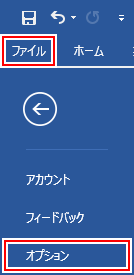
タブを表示するには [ファイル] をクリックして [オプション] をクリックします。

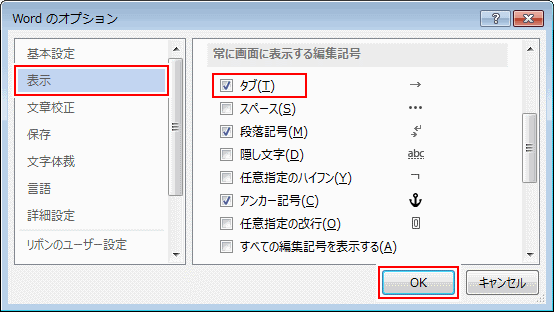
[表示] をクリックして [タブ] をチェックして [OK] をクリックします。

タブが → で表示されます。

タブを一時的に表示するには [ホーム] タブをクリックし、段落グループにある [編集記号の表示] をチェックします。

タブや改行などがすべての編集記号が表示されます。
スポンサーリンク
タブの幅を設定する
タブを入力する [位置] をクリックします。

Tab キーを入力して [タブ] を入力します。

[もう一箇所] をクリックします。

[タブ] を入力します。既定では 4 文字間隔になるようにタブの幅が設定されています。

タブの幅を変更するには [ホーム] タブをクリックして、段落グループにある [右下矢印] をクリックします。

[タブ設定] をクリックします。

既定値を [6 字] に変更して [OK] をクリックします。

タブの幅が 6 文字間隔に変更されます。

整形されたタブで揃える
次の [名前]、[バージョン]、[金額] を整形されたタブで揃えます。

整形する [段落] を範囲選択します。

[表示] タブをクリックして、表示グループにある [ルーラー] をチェックします。ルーラーが表示されます。

ルーラーの左側にある [アイコン] をクリックするたびに 左揃え、中央揃え、右揃え … と切り替わります。
アイコンが何の状態かはマウスを重ねてツールチップで確認できます。ここでは [左揃え] にします。
バージョンを左揃えに整形します。そろえたい位置の [ルーラー] をクリックするとアイコンが表示されます。ルーラーの少し下をクリックしないと表示されません。

バージョンの [前] をクリックします。

[タブ] を入力します。

同じように他のバージョンにも [タブ] を入力すると、左揃えになります。

次は金額を右揃えにします。整形する [段落] を範囲選択します。

[アイコン] をクリックして右揃えにします。
そろえたい位置の [ルーラー] をクリックするとアイコンが表示されます。

金額の [前] をクリックします。

[タブ] を入力します。

同じように他の金額にも [タブ] を入力すると右揃えになります。

このように整形されたタブを使用すると、タブ文字の幅とは関係なく文字をそろえられます。
整形を削除
同じ整形されたタブが設定されている [段落] を範囲選択します。

ルーラーの [アイコン] をルーラーの外へマウスでドラッグします。

タブの整形が削除されます。

タブリーダーを表示する
タブリーダーを表示する [段落] を範囲選択します。

[ホーム] タブをクリックして、段落グループにある [右下矢印] をクリックします。

[タブ設定] をクリックします。

タブ位置からリーダーを表示する [タブ] を選択します。リーダーから [記号] をチェックして [OK] をクリックします。

タブにリーダーの点線が表示されます。

スポンサーリンク