更新日:、 作成日:
ワード 図や画像をグループ化する
はじめに
365202120192016:対応
ワードの図や画像をグループ化する方法を紹介します。
複数の図や画像をまとめて移動するなどの操作ができるようになります。
グループ化できないときは配置が行内になっているのが原因です。
グループ化できないとき
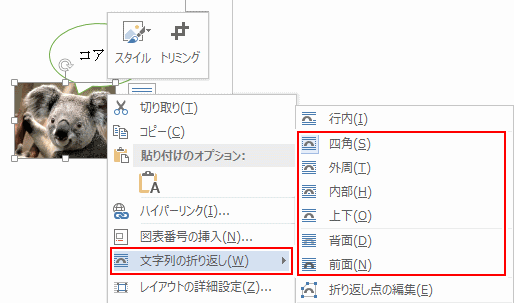
グループ化する [図や画像] を右クリックして [文字列の折り返し] を [行内] 以外にします。[行内] だと図を複数選択できないためグループ化できません。

図や画像をグループ化する
次の図形と画像をグループ化します。

グループ化する [図や画像] を Ctrl キーを押しながらクリックして複数選択します。

または [ホーム] タブをクリックし、編集グループにある [選択] から [オブジェクトの選択と表示] をチェックします。

表示された [オブジェクト] を Ctrl キーを押しながらクリックして複数選択します。

選択された [図や画像] を右クリックし、[グループ化] から [グループ化] をクリックします。

グループ化されます。

スポンサーリンク
グループ化した後の操作
グループ化すると複数の図を 1 つの図として扱えます。マウスでドラッグして移動すると、グループ化された図がまとめて移動されます。

グループ化されている [図や画像] をクリックした後に、もう一度クリックすると個々の図や画像を選択できます。

この状態で図を移動させたりサイズを変更したりと、グループ化を解除しないで個々の図を編集できます。

グループ化を解除する
グループ化を解除する [図や画像] を右クリックし、[グループ化] から [グループ解除] をクリックします。

グループ化が解除されます。
