更新日:、 作成日:
ワード 背景に色や画像を設定する
はじめに
365202120192016:対応
ワードの背景に色や画像を設定する方法を紹介します。
背景色をグラデーションにできます。
画像の他にもテクスチャ模様を設定できます。
背景に透かした文字や画像を設定するには「背景に透かし文字を設定する」をご覧ください。
背景色を設定する
この設定の色や画像はそのままでは印刷されません。印刷するには「背景を印刷する」をご覧ください。
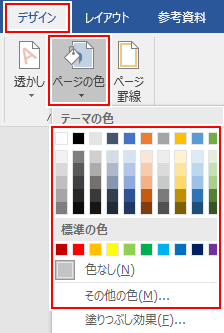
[デザイン] タブをクリックし、ページの背景グループにある [ページの色] から [色] を選択します。

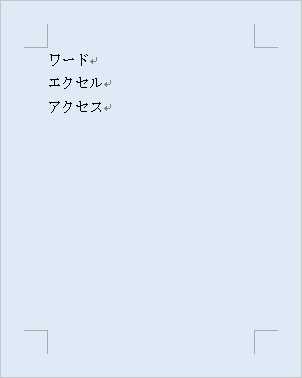
背景色が設定されます。

グラデーションを設定する
[ページの色] から [塗りつぶし効果] をクリックします。

[グラデーション] タブをクリックし、色や効果などのグラデーションを設定して [OK] をクリックします。

背景がグラデーションになります。
スポンサーリンク
テクスチャ模様を設定する
[ページの色] から [塗りつぶし効果] をクリックします。

[テクスチャ] タブをクリックし、[テクスチャ] を選択して [OK] をクリックします。[その他のテクスチャ] から画像ファイルをテクスチャに指定できます。

背景にテクスチャが設定されます。
画像を設定する
[ページの色] から [塗りつぶし効果] をクリックします。

[図] タブをクリックし、[図の選択] をクリックします。

[画像ファイル] を選択して [挿入] をクリックします。

背景に画像が設定されます。

用紙サイズ (ページサイズ) より小さな画像は並べて表示されます。大きな画像は切り取られて表示されます。このためページサイズに合わせた大きさの画像を用意するのをおすすめします。
スポンサーリンク