更新日:、 作成日:
ワード 背景に透かし文字を設定する
はじめに
ワードの背景に透かし文字を設定する方法を紹介します。
好きな透かし文字や画像を表示できます。
大きさや位置など書式設定を変更できます。
背景に透かし文字を設定する
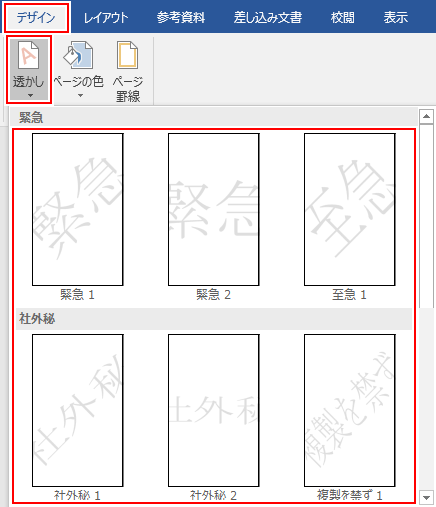
[デザイン] タブをクリックし、ページの背景グループにある [透かし] から [透かし文字] を選択します。

透かし文字が設定されます。

任意の透かし文字を設定する
[透かし] をクリックして [ユーザー設定の透かし] をクリックします。

[テキスト] をチェックし、テキストに [透かし文字] を入力して [OK] をクリックします。フォントやサイズや色やレイアウトも変更できます。

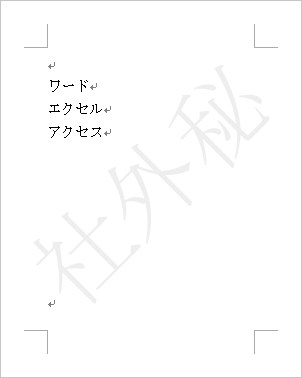
任意の透かし文字が設定されます。

スポンサーリンク
画像を透かして設定する
[透かし] をクリックして [ユーザー設定の透かし] をクリックします。

[図] をチェックして [図の選択] から [画像] を選択して [OK] をクリックします。倍率で大きさを設定でき、[にじみ] をチェックすると画像の背景が消えるように表示されます。

画像が透かしに設定されます。

画像の書式設定を変更するには [ヘッダー] の部分をダブルクリックします。

ヘッダーの編集モードで [画像] をクリックすると、画像のサイズや位置などを変更できます。

透かしを削除する
[デザイン] タブをクリックし、ページの背景グループにある [透かし] から [透かしの削除] をクリックします。

透かしが削除されます。透かしはヘッダーとして挿入されているため、削除してもヘッダーが残ってしまいます。

[ヘッダー] の部分をダブルクリックして編集モードにします。ヘッダー/フッターツールの [デザイン] タブをクリックし、ヘッダーとフッターグループにある [ヘッダー] から [ヘッダーの削除] をクリックします。
フッターが残っている場合は同様にしてフッターも削除します。

閉じるグループにある [ヘッダーとフッターを閉じる] をクリックします。

透かしとヘッダーが削除されます。
スポンサーリンク