更新日:、 作成日:
ワード ヘッダーとフッターを設定する
はじめに
ワードのヘッダーとフッターを設定する方法を紹介します。
ページ番号やページ数やファイル名などを挿入できます。
位置を変更したり左右や好きな場所にも表示できます。
セクションについて
ヘッダーやページ設定はすべてのページで 1 つ設定できますが、セクションを挿入するとセクション単位で行えるようになります。
ヘッダーとフッターを設定する
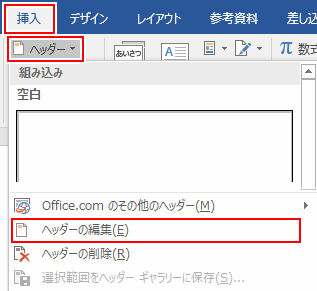
[挿入] タブをクリックし、ヘッダーとフッターグループにある [ヘッダー] から [ヘッダーの編集] をクリックします。

または、ヘッダーの [領域] をダブルクリックします。

ヘッダーとフッターの編集モードになります。

ヘッダーに [文字列] を入力するとそれがヘッダーになります。図や画像なども挿入できます。

編集が終わったらヘッダー/フッターツールの [デザイン] タブをクリックし、閉じるグループにある [ヘッダーとフッターを閉じる] をクリックします。

ヘッダーが設定されます。フッターも同様の操作で設定できます。

スポンサーリンク
ページ番号やファイル名を挿入する
ヘッダーには文字や画像の他に、ページ番号やファイル名など特殊な値を入力できます。
ページ番号やページ数
ページ番号を挿入する [位置] をクリックします。

ヘッダー/フッターツールの [デザイン] タブをクリックし、ヘッダーとフッターグループにある [ページ番号] をクリックして [現在の位置] から [番号のみ] をクリックします。

ページ数を挿入するには [現在の位置] から [X/Y ページ] をクリックします。

ページ番号が挿入されます。

1 ページ や 1 P と表示するには、その文字を入力します。

ファイル名やプロパティ
挿入グループにある [ドキュメント情報] から [ファイル名] や [プロパティ] をクリックします。

ファイル名が挿入されます。

プロパティを入力するには [ファイル] をクリックします。

右下にある [プロパティをすべて表示] をクリックします。

ここからプロパティを入力できます。

フィールド
ページ番号やファイル名などの値はすべて「フィールド」として挿入されています。その他の値を挿入するには [フィールド] をクリックします。

フィールドの名前から挿入したい [フィールド] を選択し、[プロパティ] があるならそれを入力して [OK] をクリックします。
左下に何のフィールドなのか説明が表示されます。

フィールドを挿入できます。
ヘッダーの位置や配置を変更する
位置を変更する
ヘッダー/フッターツールの [デザイン] タブをクリックし、位置グループにある [上からのヘッダー位置] や [下からのフッター位置] を変更します。

ヘッダーやフッターが上下方向に移動します。

ヘッダーやフッターを余白に収まるように表示します。余白より下や上に表示すると、その分本文を入力する領域が変更されます。
左右に表示する
ページ番号を左側に、タイトルを右側に配置するには、その間の [位置] をクリックします。

[デザイン] タブをクリックし、位置グループにある [整列タブの挿入] をクリックします。

配置から [中央揃え] や [右揃え] をチェックして [OK] をクリックします。

整形されたタブを挿入され、ヘッダーを左右に入力できます。

好きな位置に表示する
[挿入] タブをクリックし、テキストグループにある [テキストボックス] から [テキストボックス] をクリックします。

[ヘッダー] にドラッグして貼り付けます。

好きな位置にドラッグして移動し、書式を変更します。

本文の領域にも移動できます。透かし文字はこのようにして実現しています。
スポンサーリンク