更新日:、 作成日:
エクセル グラフを波線で省略する
はじめに
エクセルのグラフの途中を波線で省略する方法を紹介します。
エクセルにグラフの途中を省略する機能はありません。
そのため 2 軸にして差のあるデータを重ねて表示し、図形から波線を表示します。
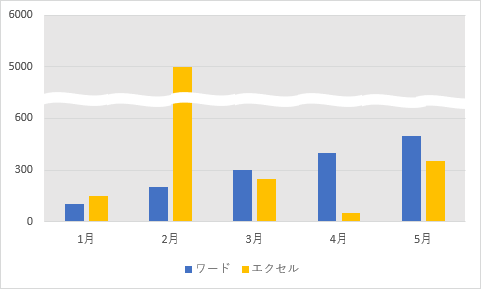
完成図

グラフを波線で省略する
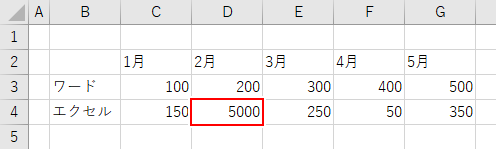
他より大きな値が含まれているデータをグラフにすると

それだけが目立つため、他の小さな値がよくわかりづらくなります。

そういうときは小さな値と大きな値でデータを分けます。「ワード2」と「エクセル2」が大きい値用です。

それをグラフにします。

グラフを選択した状態で [書式] タブをクリックし、現在の選択範囲グループにある [▼] から大きな値の [系列] を選択して [選択対象の書式設定] をクリックします。ここでは「ワード2」を選択します。

系列のオプションから [第 2 軸] をチェックします。これを他の大きな値の系列 (エクセル2) にも繰り返します。

小さな値と大きな値で軸が分かれます。小さな値の方の [軸] をクリックします。

軸のオプションから [最大値] を倍の値にして、[主] を変更して波線が表示されるように目盛の間隔を広げます。

600 と 900 の間に波線を表示する予定です。900 と 1200 の値を省略した後の 5000 と 6000 の値にします。

表示形式のカテゴリに [ユーザー設定] を選択します。表示形式コードに次の値を入力して [追加] をクリックします。表示形式について詳しくは「表示形式のユーザー定義の使い方」をご覧ください。

小さな値の軸と大きな値の軸の 5000 と 6000 の位置を合わせます。

大きな値の [軸] をクリックします。

軸のオプションから [最小値] と [主] の値を変更して調整します。

5000 の位置が合いました。

大きな値の軸を非表示にします。
大きな値の軸のラベルの位置から [なし] を選択します。

非表示になります。
波線を表示
波線が見えるように背景の色を変更します。[プロットエリア] をクリックします。

[塗りつぶし(単色)] をチェックして [色] を選択します。

[挿入] タブをクリックし、[図形] から [波線] をクリックします。

省略する場所にドラッグします。

[波線] をクリックし、[塗りつぶし(単色)] をチェックして [色] を白にします。線に [線なし] をチェックします。

省略の波線が引かれます。

波線らしくないと思うなら幅を狭くしてコピーして増やします。すべての波線を Ctrl キーを押しながら選択し、右クリックして [グループ化] をクリックするとまとめて移動できるようになります。

2 軸の色を合わせる
小さな値と大きな値の色を合わせます。どちらかの [データ] をクリックします。

[塗りつぶし(単色)] をチェックして [色] を選択します。

凡例の大きな値をクリックして Delete キーを入力して削除します。

これでグラフを波線で省略できます。

スポンサーリンク