更新日:、 作成日:
エクセル カレンダーの作り方
はじめに
エクセルのカレンダーの作り方を紹介します。
縦や横 1 列に 1 ヵ月分の日付を表示すると集計に向いています。日曜日から土曜日までの週単位でも表示できます。
次の手順で作成します。
- 日付を自動で入力する
- 曜日を表示する
- 祝日を表示する
- 日付に色を付ける
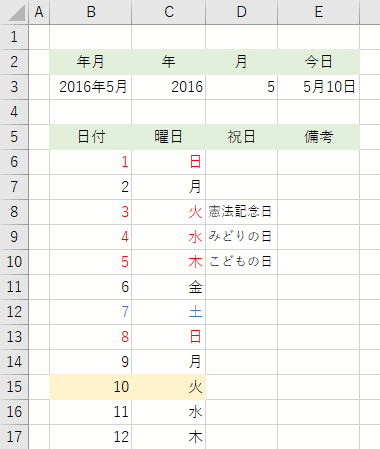
完成図は次のようになります。


次のような週単位に表示するには「カレンダーの作り方 (週表示)」をご覧ください。

- Office のサイトからテンプレートをダウンロードできます。「Office テンプレートとテーマ」
日付を自動で入力する
年月を入力する欄を作成します。年と月は別々に入力しても 1 つのセルに入力してもできます。ここに入力した月のカレンダーを作成します。
セル「D3」の「年月」の表示形式に yyyy"年"m"月" を設定しています。入力するときの日は何日でもいいです。
セル「E3」の「今日」の日付は =TODAY() で取得しています。なくても問題ありません。表示形式は m"月"d"日" を設定しています。

1 日目の [セル] に「DATE 関数」を使用して、入力された年月の 1 日を入力します。
=DATE(YEAR($D$3),MONTH($D$3),1)

2 日目の [セル] に次の日 =B6+1 を入力して、31 日目のセルまでコピーします。

この方法だと月末が 31 日未満のときに翌月の日が表示されてしまいます。

翌月の日を表示しないために 2 日目の [セル] の数式を修正します。
=IF(B6="","",IF(MONTH(B6+1)=MONTH($D$3),B6+1,""))

これを 31 日目のセルまでコピーします。翌月の日は表示されなくなります。

日付の表示を日のみにするには、[セルの書式設定] で [ユーザー定義] の種類に d を入力して [OK] をクリックします。

日のみの表示になります。

日と曜日を表示するには、[セルの書式設定] で [ユーザー定義] の種類に d (aaa) を入力して [OK] をクリックします。

表示形式に指定できる項目は「日付の表示形式の一覧」をご覧ください。
スポンサーリンク
曜日を表示する
曜日は日付のセルを参照して表示します。1 日目の [セル] に =B6 を入力して 31 日目のセルまでコピーします。

曜日の [セルの書式設定] で [ユーザー定義] の種類に aaa を入力して [OK] をクリックします。

曜日が表示されます。

表示形式を変更して曜日の表示を変えられます。
| 形式 | 表示例 |
| aaa | 日 |
| aaaa | 日曜日 |
| ddd | Sun |
| dddd | Sunday |
これ以外の表示にするには「曜日に色を付ける」をご覧ください。
祝日を表示する
祝日が入力されているシートを用意します。シート名を「祝日」にしています。
日付と祝祭日名を入力します。 祝日 一覧 などのキーワードで Web 検索すると見つけられます。

「VLOOKUP 関数」を使用して祝日を取得します。31 日目のセルまでコピーします。

祝日以外の日にエラーが表示されています。数式を「IFERROR 関数」を使用してエラーを回避するように修正します。31 日目のセルまでコピーします。

VLOOKUP 関数の説明
「VLOOKUP 関数」に指定する引数について簡単に説明します。
1 つ目には検索する日付を指定します。1 日が祝祭日か判定したいので、1 日のセル B6 を指定します。

2 つ目には祝祭日の日付と名前の範囲を指定します。シート「祝日」にある範囲
祝日!$B$2:$C$21 を指定します。範囲内にすべてのデータが入っていれば、大きめの範囲にしても問題ありません。

3 つ目には取得する列を指定します。祝祭日名の列は範囲内の 2 列目にあるので 2 を指定します。

4 つ目には FALSE を指定します。
このようにして「VLOOKUP 関数」で祝祭日名を取得できます。
日付に色を付ける
色を付けたい日付や曜日を範囲選択します。

[ホーム] タブをクリックし、スタイルグループにある [条件付き書式] から [ルールの管理] をクリックします。

[新規ルール] をクリックします。

まずは日曜日の色を設定します。
[数式を使用して、書式設定するセルを決定] をクリックし、[数式] に =WEEKDAY(B6)=1 を入力します。 B6 は範囲選択した左上のセルです。[書式] を選択して [OK] をクリックします。

書式は [フォント] タブをクリックし、色から曜日に設定したい [色] を選択して [OK] をクリックします。

日曜日の色を設定しました。続けて土曜日や祝日の色を設定するので [新しいルール] をクリックします。

土曜日の色は、数式に =WEEKDAY(B6)=7 を入力します。
祝日の色は、数式に =$D6<>"" を入力します。 $D6 は 1 日目の祝日のセルです。
すべて入力したら [OK] をクリックします。

日付や曜日に色が付きます。

今日の日付に色を付けたいときは、数式に =B6=$E$3 または =B6=TODAY() を入力します。

これでカレンダーの完成です。年や月を変更するとカレンダーの日付も自動で変更されます。
横 1 列にする
上記の方法で作成した 31 日目までの日付や曜日などの部分を、横方向にコピーすれば横 1 列に作成できます。
見出しから 31 日目までのセルをすべてコピーします。必要なら年月の部分も範囲に含めてコピーします。

貼り付けたい [セル] を右クリックし、形式を選択して貼り付けから [行列を入れ替える] をクリックします。

祝日の色の判定が間違っているので修正します。色を設定している [セル] を 1 つだけ選択した状態で [ルールの管理] をクリックします。祝日の色の [ルール] を選択して [ルールの編集] をクリックします。

数式に =C$40<>"" を入力します。 C$40 は 1 日目の祝日のセルです。
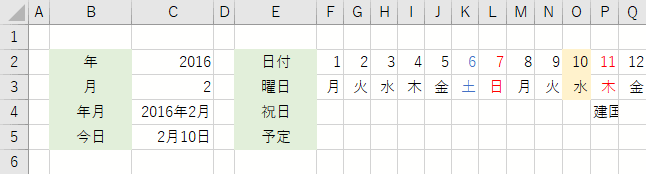
横 1 列のカレンダーを作成できます。
スポンサーリンク