更新日:、 作成日:
エクセル 1 日のスケジュールを円グラフにする
はじめに
エクセルで 1 日のタイムスケジュールを円グラフで作成する方法を紹介します。
予定、開始時間、経過時間からスケジュールを円グラフにできます。
グラフの内側には予定の内訳や経過時間などを表示できます。
外側には開始時間を表示したり 1 時間おきに 24 時間を表示できます。
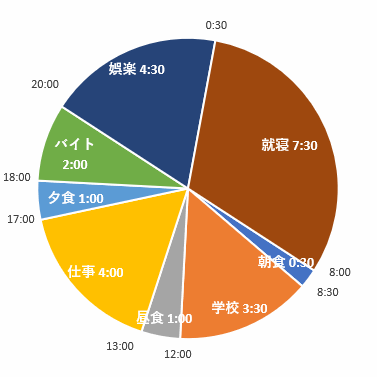
完成図は次のようになります。
開始時間表示  |
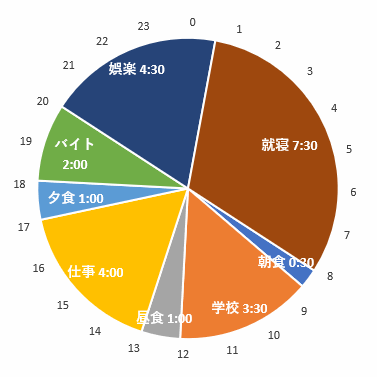
24 時間表示  |
スケジュールを入力する
内側の予定を入力
1 日の予定を入力する欄を作成します。「予定」と「開始時間」と「経過時間」の列を作成します。
「予定」列に内訳の [名前] を入力します。

1 つ目の開始時間と経過時間を入力します。時間は 30 分単位か 1 時間単位がいいと思います。

2 つ目の開始時間に =C3+D3 を入力します。これを最後の予定の次の行までコピーします。

すべての [経過時間] を入力すると、開始時間が自動で入力されます。1 つ目と最後の次の開始時間が同じになっていると、ちょうど 24 時間分になります。

外側の時間を入力
円グラフの外側に表示する時間を入力する欄を作成します。「ラベル」と「作業」と「単位」の列を作成します。
「単位」列に 0 時から 23 時まで 30 分おきや 1 時間おきに入力します。

2 つだけ時間を入力したら、それを範囲して右下の [■] をドラッグすると簡単に入力できます。

「作業」列にすべて 1 を入力します。

- 開始時間表示のときは「ラベル」列に予定の開始時間を「単位」列と同じ時間の行に入力します。
- 24 時間表示のときは「ラベル」列に 0 ~ 23 を入力します。


スポンサーリンク
円グラフを作成する
外側の時間のグラフを作成
「作業」列をすべて範囲選択します。

[挿入] タブをクリックし、グラフグループにある [円またはドーナツ グラフの挿入] をクリックして [円グラフ] を選択します。

グラフを選択した状態で [+] をクリックし、[グラフタイトル] と [凡例] のチェックを外して [データラベル] をチェックします。

[データラベル] をどれでもいいので右クリックして [データラベルの書式設定] をクリックします。

[セルの値] をチェックします。

「ラベル」列をすべて範囲選択するとデータラベルの範囲の選択に自動で入力されるので [OK] をクリックします。

他のチェックをすべて外して、ラベルの位置から [外部] を選択します。

ここまでで、このようなグラフになります。次に予定を表示します。

内側の予定のグラフを作成
グラフを選択した状態で [デザイン] タブをクリックし、データグループにある [データの選択] をクリックします。

凡例項目の [追加] をクリックします。

系列値を削除してから「経過時間」列をすべて範囲選択すると自動で入力されるので [OK] をクリックします。

系列2 が追加されたので [OK] をクリックします。

グラフを選択した状態で [デザイン] タブをクリックし、種類グループにある [グラフの種類の変更] をクリックします。

[すべてのグラフ] タブをクリックし [組み合わせ] からグラフの種類に [円] を選択します。系列2 の [第 2 軸] をチェックして [OK] をクリックします。

表示された系列2 の [データラベル] をクリックします。

[セルの値] をチェックします。

「予定」列をすべて範囲選択するとデータラベルの範囲の選択に自動で入力されるので [OK] をクリックします。

表示したい [項目] をチェックして [区切り文字] を選択します。ラベルの位置から [内部外側] を選択します。

ここまでで、このようなグラフになります。最後に見た目を調整します。

色や時間の調整
オプションの [▼] をクリックして [系列1] を選択します。

[グラフの基線位置] を変更するとグラフを回転できます。0 時が真上になるように調整します。

オプションの [▼] をクリックして [系列2] を選択します。

同じように [グラフの基線位置] を変更して系列1 と 2 の時間の位置が合うように調整します。

[塗りつぶしと線] から枠線の [線なし] をチェックするとグラフの白い線が消えます。

データラベルを選択した状態で [ホーム] タブをクリックし、フォントグループから文字色や背景色などを変更できます。

これで完成です。
開始時間表示  |
24 時間表示  |
スポンサーリンク