更新日:、 作成日:
エクセル 円グラフの作り方
はじめに
エクセルの円グラフの作り方を紹介します。
見出しも含めてデータ 1 列を範囲選択し 挿入 > 円またはドーナツ グラフの挿入 から、円グラフを作成できます。
データの内訳を表示したり、割合をパーセントで小数点まで表示できます。
色や大きさを変更できます。2 重に表示するにはドーナツグラフを使用します。
円グラフの作り方
グラフにする [データ 1 列] を見出しも含めて範囲選択します。行見出しが凡例の名前になります。

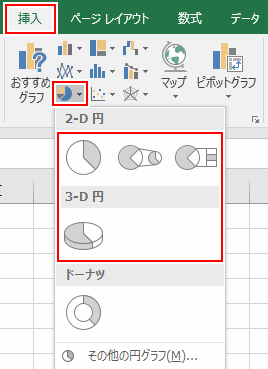
[挿入] タブをクリックし、グラフグループにある [円またはドーナツ グラフの挿入] をクリックして一覧の中から [種類] を選択します。

円  |
補助円グラフ付き  |
補助円には値が小さいデータを別の円グラフに表示できます。
ドーナツグラフ
ドーナツグラフで円を 2 重にしたり、内側だけ円グラフにできます。詳しくは「ドーナツグラフの作り方」をご覧ください。

スポンサーリンク
データの内訳を表示する
データの値やその割合をパーセントで表示できます。
グラフを選択した状態で [+] をクリックし、[データラベル] をチェックするとデータの値を表示できます。[▼] から表示する位置を変更できます。

表示した [データラベル] を右クリックして [データラベルの書式設定] をクリックします。

ラベルの内容から表示したい [項目] をチェックします。

その項目が表示されます。

割合をパーセント表示する
次のデータを使用して円グラフを作成します。

データラベルの書式設定から [パーセンテージ] をチェックします。

データの値の割合をパーセントで表示できます。しかし同じ 50 の値なのにパーセントの値が違っています。

数値を合わせるには、表示形式にあるカテゴリから [パーセンテージ] を選択して小数点以下の桁数に [値] を入力します。

これでパーセントの数値が合います。

41 + 41 + 17 だと 99 で 1% 足りません。
42 + 42 + 17 だと 101 で 1% 超えてしまいます。なので
41 + 42 + 17 = 100 にしています。
色を変更する
色を変更したい [データ] の部分をゆっくり 2 回クリックします。

[同じ部分] を右クリックして [データ要素の書式設定] をクリックします。

[塗りつぶしと線] をクリックして [色] を選択します。

色を変更できます。

同じようにして枠線を [線なし] をチェックすると

データの境目の白い線がなくなります。

大きさを変更する
グラフを選択した状態で [書式] タブをクリックし、現在の選択範囲グループにある [▼] から [プロットエリア] を選択します。

表示された [〇] をドラッグしてサイズ変更できます。

スポンサーリンク