更新日:、 作成日:
エクセル グラフを 2 軸にする
はじめに
エクセルのグラフを 2 軸にする方法を紹介します。
2 軸にしたいグラフのデータを右クリックしてデータ系列の書式設定から第 2 軸にできます。
Y 軸を 2 種類にすると売上金額とシェア率など異なる範囲のデータを 1 つのグラフに表示できます。
棒グラフに折れ線グラフを重ねて表示したり、左右の軸を入れ替える方法も紹介します。
グラフを 2 軸にする
左側の Y 軸を主軸と言い、右側の Y 軸を 2 軸と言います。Y 軸を 2 種類表示すると目盛の間隔を変えたり、値の範囲が違うデータをグラフに表示できるようになります。

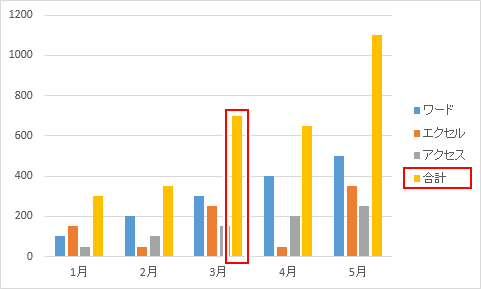
次のグラフの合計を 2 軸にします。

合計の [データ] を右クリックして [データ系列の書式設定] をクリックします。

使用する軸の [第 2 軸] をチェックします。

合計が 2 軸になります。2 軸にすると主軸のデータと重なるので、合計を折れ線グラフにします。

グラフを選択した状態で [デザイン] タブをクリックし、種類グループにある [グラフの種類の変更] をクリックします。

合計のグラフの種類に [折れ線] を選択して [OK] をクリックします。この画面から 2 軸にすることもできます。

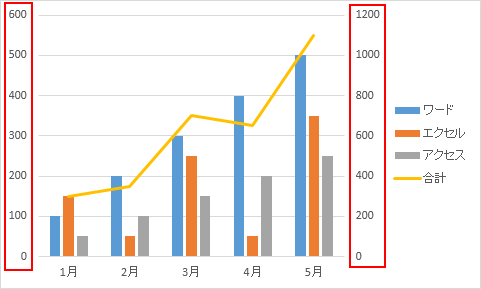
合計の折れ線グラフが 2 軸として表示されます。

スポンサーリンク
左右の軸を入れ替える
主軸と第 2 軸を入れ替える方法を紹介します。

グラフを選択した状態で [デザイン] タブをクリックし、種類グループにある [グラフの種類の変更] をクリックします。

先に折れ線の [第 2 軸] のチェックを外してから集合縦棒の [第 2 軸] をチェックして [OK] をクリックします。

主軸と第 2 軸を反転できます。

右クリックから
[データ] を右クリックして [データ系列の書式設定] をクリックします。

ここからも軸を入れ替えられます。

スポンサーリンク