更新日:、 作成日:
エクセル 積み上げグラフの作り方
はじめに
エクセルの積み上げグラフや帯グラフの作り方を紹介します。
見出しも含めてデータを範囲選択し 挿入 > 縦棒/横棒グラフの挿入 から、積み上げグラフを作成できます。
データ全体の集計値や割合を比較するのに向いています。データを追加したり順番を並び替えられます。
1 本のグラフにする方法や 2 本並べて比較する方法も紹介します。
積み上げグラフの作り方
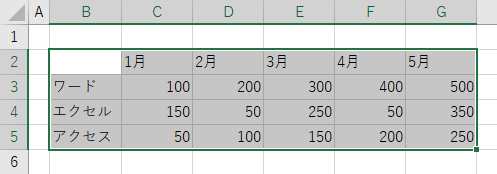
グラフにする [データ] を見出しも含めて範囲選択します。1 列のデータを積み上げます。行見出しが凡例の名前になります。

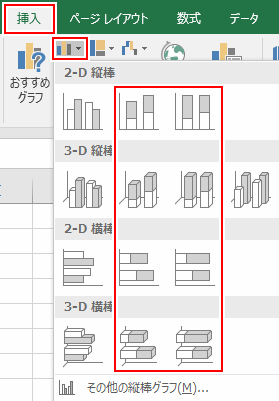
[挿入] タブをクリックし、グラフグループにある [縦棒/横棒グラフの挿入] をクリックして一覧の中から [種類] を選択します。

積み上げ縦棒  |
100% 積み上げ縦棒  |
積み上げ横棒  |
100% 積み上げ横棒 (帯グラフ)  |
棒グラフ
縦棒グラフや横棒グラフでデータを並べて比較できます。詳しくは「棒グラフの作り方」をご覧ください。

スポンサーリンク
データを追加する
ワードとエクセルのデータを元にして

グラフを作成しています。

アクセスの [データ] を見出しも含めてコピーします。

[グラフ] をクリックしてから Ctrl + V キーを入力して貼り付けすると、アクセスのデータがグラフに追加されます。

積み上げる順番を並び替える
グラフを選択した状態で [デザイン] タブをクリックし、データグループにある [データの選択] をクリックします。

順番を変更したい [項目] を選択して [▲] [▼] をクリックして移動します。

ここではワードを 1 番下に移動して [OK] をクリックします。

積み上げる順番と凡例の順番を並び替えられます。
変更前  |
変更後  |
1 本にする
グラフにする [データ 1 列] を見出しも含めて範囲選択します。

積み上げグラフを作成すると分かれてしまいます。

グラフを選択した状態で [デザイン] タブをクリックし、データグループにある [行/列の切り替え] をクリックします。

1 本の積み上げグラフになります。

2 本並べて比較する
並べたいデータを 2 列 1 組で入力します。

その 2 列ずつで比較された積み上げグラフを作成できます。

2 列を強調する
2 列ごとに空の列を挿入し、次の枠で囲った [セル] に空白を入力すると

2 列ごとに空白が表示されるので、比較したいデータを強調できます。

軸を 2 行にする
列見出しを 2 行にしてグラフを作成します。

軸も 2 行になります。

セル「D2」や「F2」のように空のセルが含まれていると、軸が結合されているように表示されます。
区分線を表示する
グラフを選択した状態で [デザイン] タブをクリックし、グラフのレイアウトグループにある [グラフ要素を追加] をクリックして [線] から [区分線] を選択します。

なし  |
区分線  |
スポンサーリンク