更新日:、 作成日:
エクセル バブルチャートの作り方
はじめに
エクセルのバブルチャートの作り方を紹介します。
見出しを含めないでデータ 3 列を範囲選択し 挿入 > バブル チャートの挿入 から、バブルチャートグラフを作成できます。
3 種類のデータの相関関係を見つけるのに向いています。
ラベルに名前を表示したり色分けできます。Z 軸が円の大きさになります。グラフが重なるときの順番や X 軸と Y 軸を入れ替えられます。
バブルチャートの作り方
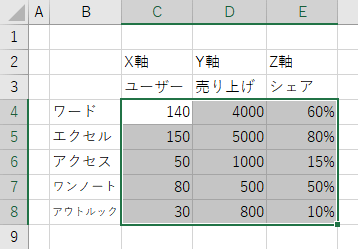
グラフにする [データ 3 列] を見出しを含めないで範囲選択します。左から X 軸、Y 軸、Z 軸の値になります。Z 軸が円の大きさになります。

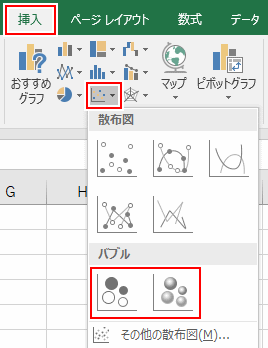
[挿入] タブをクリックし、グラフグループにある [バブル チャートの挿入] をクリックして一覧の中から [種類] を選択します。


散布図グラフ
散布図グラフで 2 種類のデータの相関関係を見つけられます。詳しくは「散布図グラフの作り方」をご覧ください。

スポンサーリンク
データのラベルを表示する
グラフを選択した状態で [+] をクリックして [データラベル] をチェックします。[▼] から表示する位置を変更できます。

表示された [データラベル] を右クリックして [データ ラベルの書式設定] をクリックします。

[セルの値] をチェックします。チェックした項目がラベルに表示されます。

名前が入っている [セル] を範囲選択すると、データ ラベル範囲の選択に入力されるので [OK] をクリックします。

データのラベルに名前が表示されます。

色分けをする
[グラフ] を右クリックして [データ系列の書式設定] をクリックします。

[塗りつぶしと線] をクリックして [自動] と [要素を塗り分ける] をチェックします。

色分けされます。

個別に色分け
[グラフ] をゆっくり 2 回クリックしてから右クリックして [データ系列の書式設定] をクリックします。

[塗りつぶし (単色)] をチェックして [色] を選択します。

選択したグラフだけ色を変更できます。

重なり
グラフが重なっているときの描画される順番は、最初に範囲選択したデータの上から下の順番です。ワードの次にエクセルが描画されるので、ワードの上にエクセルが描画されます。

X 軸と Y 軸を入れ替える
グラフを選択した状態で [デザイン] タブをクリックし、データグループにある [データの選択] をクリックします。

[系列1] をクリックして [編集] をクリックします。

[系列 X の値] と [系列 Y の値] を入れ替えて [OK] をクリックします。

変更前  |
変更後  |
スポンサーリンク