更新日:、 作成日:
エクセル 棒グラフの作り方
はじめに
エクセルの縦棒グラフと横棒グラフの作り方を紹介します。
見出しも含めてデータを範囲選択し 挿入 > 縦棒/横棒グラフの挿入 から、棒グラフを作成できます。
データを比較するのに向いています。2 軸にしたり折れ線グラフを重ねることができます。
データを積み上げるのは積み上げグラフです。
棒グラフの作り方
グラフにする [データ] を見出しも含めて範囲選択します。行見出しが凡例の名前になります。

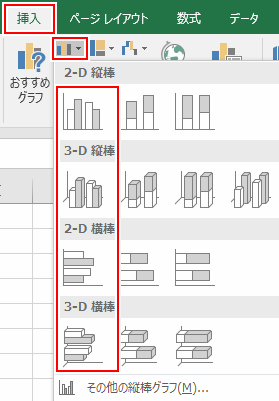
[挿入] タブをクリックし、グラフグループにある [縦棒/横棒グラフの挿入] をクリックして一覧の中から [種類] を選択します。

縦棒  |
横棒  |
縦棒グラフも横棒グラフも設定できる項目はほぼ同じです。
積み上げグラフ
積み上げグラフでデータを積み上げられます。詳しくは「積み上げグラフの作り方」をご覧ください。

スポンサーリンク
折れ線グラフを重ねたり 2 軸にする
グラフを重ねる
棒グラフに次の平均を折れ線グラフとして重ねる方法を紹介します。

棒グラフを作成します。

グラフを選択した状態で [デザイン] タブをクリックし、種類グループにある [グラフの種類の変更] をクリックします。

[すべてのグラフ] タブをクリックし、[組み合わせ] から平均のグラフの種類を [折れ線] にして [OK] をクリックします。[第 2 軸] をチェックすると 2 軸になります。

棒グラフと折れ線グラフが重なるように表示されます。

2 軸にする
2 軸にしたい平均の [データ] を右クリックして [データ系列の書式設定] をクリックします。

[第 2 軸] をチェックします。

そのデータが 2 軸になります。目盛を変更するには [第 2 軸] をクリックします。

境界値や単位を変更して目盛の間隔を変更できます。

グラフを重ねたり幅を変更する
グラフの [データ] を右クリックして [データ系列の書式設定] をクリックします。

[系列の重なり] を右側にするとグラフが重なり、左側にするとグラフが離れます。

重ねる  |
離す  |
[要素の間隔] を右側にすると幅が広がり、左側にするとグラフが細くなります。

左側  |
右側  |
スポンサーリンク