更新日:、 作成日:
ワード ページごとや途中から別のヘッダーにする
はじめに
365202120192016:対応
ワードのページごとや途中から別のヘッダーにする方法を紹介します。
先頭のページや奇数と偶数ページで異なる設定にできます。
セクションを使用して好きなページや途中から異なる設定にできます。
ヘッダーとフッターを設定するには「ヘッダーとフッターを設定する」をご覧ください。
セクションについて
ヘッダーやページ設定はすべてのページで 1 つ設定できますが、セクションを挿入するとセクション単位で行えるようになります。
セクションについて詳しくは「セクション区切りを挿入する」をご覧ください。
先頭のページを別の設定にする
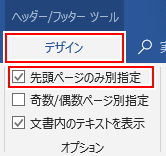
ヘッダー/フッターツールの [デザイン] タブをクリックし、オプショングループにある [先頭ページのみ別指定] をチェックします。
ワード 365 なら [ヘッダーとフッター] タブです。

これで先頭のページとそれ以外のページで別のヘッダーを設定できるようになります。

先頭のページとは、そのセクションの中での先頭です。2 ページ目からセクションを開始していると、その先頭は 2 ページ目です。
奇数または偶数ページを別の設定にする
ヘッダー/フッターツールの [デザイン] タブをクリックし、オプショングループにある [奇数/偶数ページ別指定] をチェックします。
ワード 365 なら [ヘッダーとフッター] タブです。

これで奇数ページと偶数ページで別のヘッダーを設定できるようになります。

スポンサーリンク
途中のページから別の設定にする
ページごとに違う設定にしたいときは、そのページ毎にこの操作を繰り返します。
2 ページ目から違う設定にするには 2 ページ目の [先頭] をクリックします。

[レイアウト] タブをクリックし、ページ設定グループにある [区切り] から [次のページから開始] または [現在の位置から開始] をクリックします。

1 ページ目と 2 ページ目でセクションが分かれます。2 ページ目の [ヘッダー] をダブルクリックします。
ヘッダーの編集モードからそのページのセクション番号を確認できます。

ヘッダー/フッターツールの [デザイン] タブをクリックし、ナビゲーショングループにある [前と同じヘッダー/フッター] のチェックを外します。
ワード 365 なら [ヘッダーとフッター] タブです。

これで 2 ページ目より前と後で別のヘッダーを設定できるようになります。
