更新日:、 作成日:
ワード ページ番号を設定または削除する
はじめに
ワードのページ番号を設定または削除する方法を紹介します。
ページ番号やページ数を好きな形式で表示できます。
番号の種類やデザインも変更できます。
セクションについて
ヘッダーやページ設定はすべてのページで 1 つ設定できますが、セクションを挿入するとセクション単位で行えるようになります。
ページ番号やページ数を挿入する
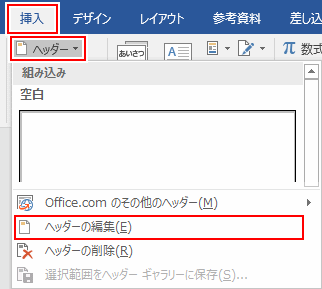
[挿入] タブをクリックし、ヘッダーとフッターグループにある [ヘッダー] から [ヘッダーの編集] をクリックします。

またはヘッダーの [領域] をダブルクリックします。

ヘッダーとフッターの編集モードになります。

ページ番号を挿入する [位置] をクリックします。

ヘッダー/フッターツールの [デザイン] タブをクリックし、ヘッダーとフッターグループにある [ページ番号] をクリックして [現在の位置] から [番号のみ] をクリックします。

ページ番号が挿入されます。

1 ページ や 1 P と表示するには、その文字を入力します。

編集が終わったら、閉じるグループにある [ヘッダーとフッターを閉じる] をクリックします。

ページ数を挿入する
ページ数を挿入するには [現在の位置] から [X/Y ページ] をクリックします。

ページ番号 / ページ数 の形式で挿入されます。

スポンサーリンク
ページ番号やページ数を削除する
削除する [ページ番号] や [ページ数] を範囲選択します。

Delete キーを入力して削除できます。

番号の種類を変更する
ヘッダー/フッターツールの [デザイン] タブをクリックし、ヘッダーとフッターグループにある [ページ番号] から [ページ番号の書式設定] をクリックします。

番号書式から [種類] を選択して [OK] をクリックします。

I,II,III … や 一,二,三 … のように種類が変更されます。

ページ数については、[ページ数] を右クリックして [フィールドの編集] をクリックします。

書式から [種類] を選択して [OK] をクリックします。

ページ数の種類を変更できます。
デザインを変更する
[ページの上部]、[ページの下部]、[ページの余白] から選択すると

簡単にデザイン性のあるページ番号を挿入できます。

好きなデザインにするにはテキストボックスを使用します。[挿入] タブをクリックし、テキストグループにある [テキストボックス] から [テキストボックス] をクリックします。

[ヘッダー] にドラッグして貼り付けます。

テキストボックスにページ番号を挿入し、背景色や文字色を変更して完成です。

オプショングループにある [奇数/偶数ページ別指定] をチェックすると奇数ページと偶数ページで別のヘッダーにできます。

スポンサーリンク